Design Language System
The American Express Design Language System (DLS) is a toolkit not only for designers and developers, but for all product teams working on digital products. More than just a style guide and a library of components, the Amex DLS provides rules, guidelines, variations, along with coded examples for each individual component.
The Challenge
As a Product Designer who had just joined American Express, the need for a design system surfaced quickly. A shared, centralized library of UI components did not exist, where designers could easily pull from when working on product enhancements or net new experiences. Product teams were designing a slightly different UI with each release, which also impacted development since each component had to be rebuilt each time. This resulted in team productivity inefficiencies and design inconsistencies across various digital experiences, and ultimately had an adverse effect on the brand’s strength—in some cases affecting a customer’s trust with the brand.
With the support of our VP of Design and Design Director, we took the liberty to begin the process with much uncertainty. Little did we know the outcome would be an overwhelming success.
Strategic Foundations
A system is not successful without the support and involvement of its end users, in this case designers and developers. At the on start of developing the Amex DLS, we first needed to gain buy-in from our fellow product teams across various departments to support this initiative. Early discussions with our platform engineering team were also required.
In October 2015, our team of four, 3 product designers and 1 creative technologist, targeted a milestone date of mid December, giving ourselves 2 ½ months of part-time dedication to summarize our findings based on activities and present a proof of concept to our fellow product teams: Mobile App, Acquisition, and Commercial. Needless to say, the presentation was well received.
Design Activities
Patterning exercise, researching existing design systems to collect as a form of aspiration. Companies included Google, IBM, and Salesforce.
Performed an audit of existing components that were live on the site and in the mobile app to surface inconsistencies and visual treatments.
We outlined a list of most commonly used elements across our digital experiences. For example: buttons, links, form fields, data sets, and tabs.
We created mood boards to explore look and feel, considered both simple and complex components and potential light and dark themes.
After receiving support from our fellow product teams and engineering partners, we continued onward with the design and development of the system.
Example of a mood board to capture new look and feel as we started to define the system.
Timeline & Stats
In January 2016, we released the DLS beta site. Once we were able to gain traction and expand the system to a solid set of components, we provided critical resources for both designers and developers to get started: a Sketch UI kit for product designers, and CSS and JavaScript files for developers.
In May 2017, the unofficial DLS team became official. Vice President of Product and UX Design & Research instituted the team where I was promoted to Design Director, leading a team of 7.
By November 2017, almost two years later, the system was made up of 320+ assets, actively used by 23+ scrum teams, had launched 70+ journeys, and was live in 17 markets.
Expanded timeline below:
Timeline of key events and stats.
The Amex DLS has been a driving force of the following:
Speed & Agility: Creating the ability to move fast. Designers are now able to deliver comps under tight deadlines due to the Amex DLS. It also allows product teams to quickly prototype, test and learn, and iterate at a much faster speed.
Consistency: Creating a seamless online experience for American Express Card Members as they move between products and services.
Frugal: Creating a new and efficient workstream between Design and Tech to execute and turn around products quicker with less resources.
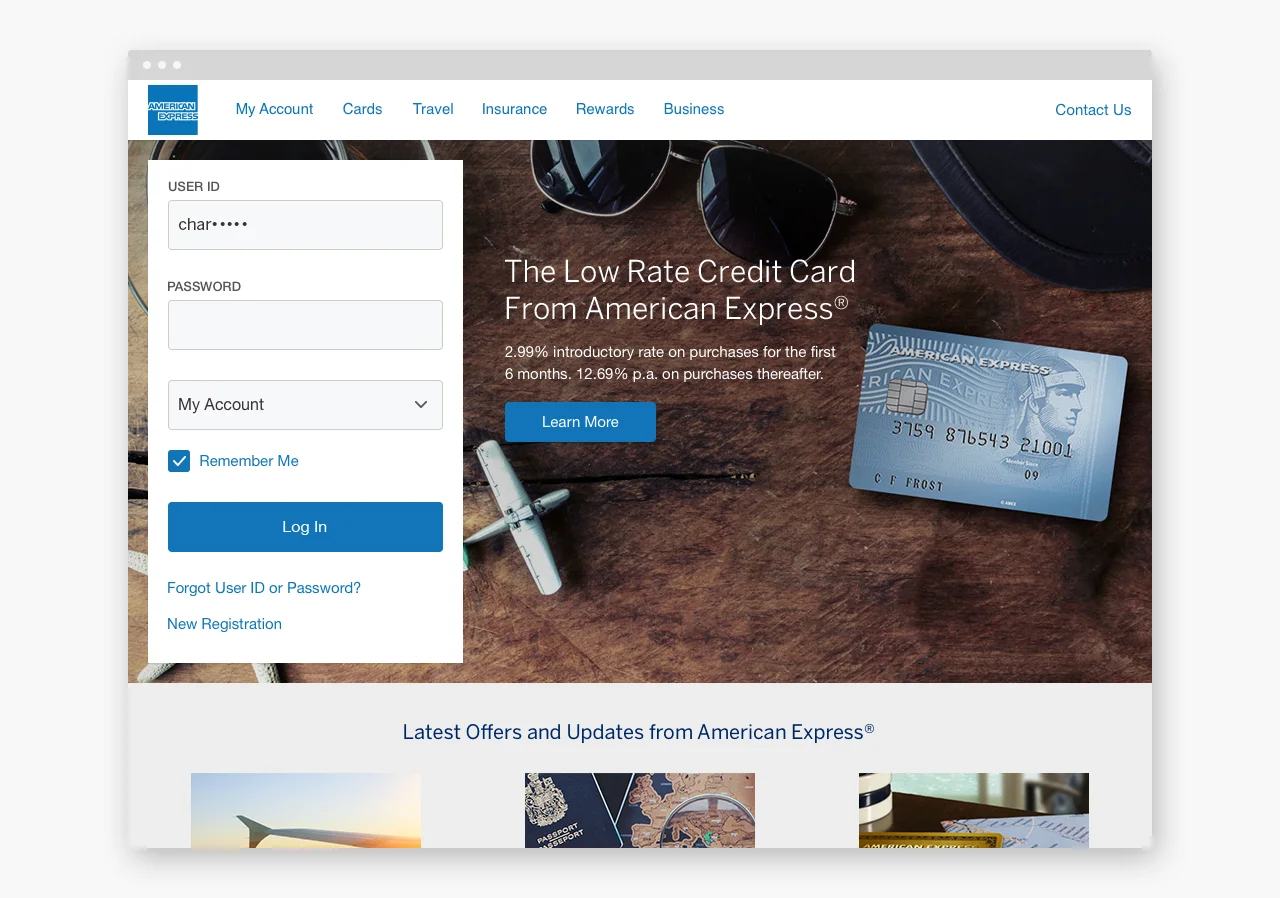
Example of the American Express redesign using the American Express Design Language System.
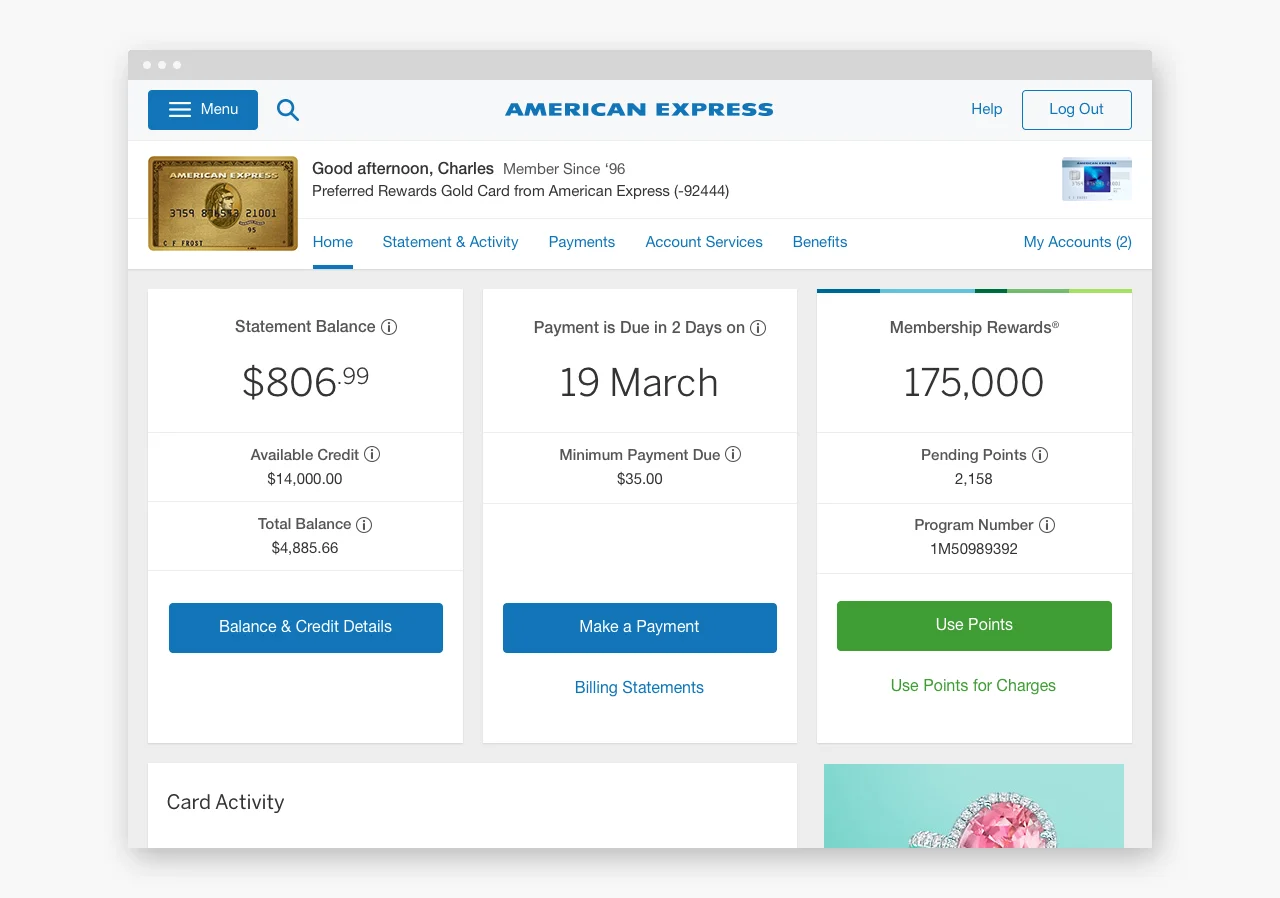
Example of a Card Member's authenticated home screen using the American Express Design Language System.